前言 :
最近因為需要寫一些 GUI 來顯示圖表, 所以就 Survey 了一下 Java 開源的 Chart 相關 library. 有興趣可以參考 這理. 裡面列了一些常見也廣泛被使用有關 Chart 的 library. 而這理要介紹的是 JFreeChart. 而底下是 JFreeChart 這個套件的官方說明 :
How To Install / Get Started :
這裡我們使用 Eclipse 與 JFreeChart v1.0.13 進行說明. 在開始開發 JFreeChart 之前, 還是有一些前置動作需要進行. 參考如下 :
接著我們會針對四種常用的圖表 Pie Chart, XY Chart, Bar Chart 與 Time-Series Chart進行介紹.
Pie Chart Demo (圓餅圖) :
底下我們先來看看代碼, 接著針對範例代碼進行說明與額外功能介紹. 這理我們使用一個 JFrame 來展示建立的 Chart 並建立一支線程動態的改變圖表的資料, 所以你會發現圖表一直在變動. 範例代碼如下 :
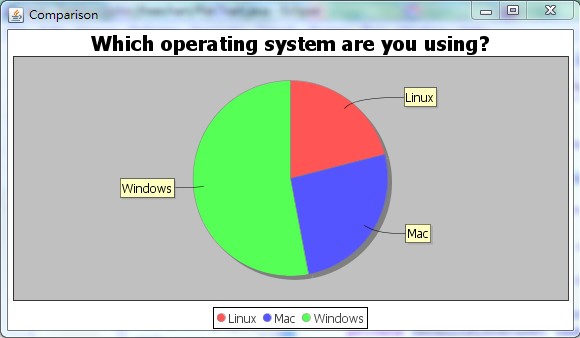
執行結果 :

- 使用說明
在開始使用 JFreeChart 之前, 必須知道所有的圖表都必須要有資料來源, 這理的圓餅圖的資料使用類別是 DefaultPieDataset :
知道使用的資料類別後, 接下來便是填入我們的數據 :
收集好數據後, 接下來便是建立美觀的圖表了, 在 JFreeChart 透過工廠方法來提供我們需要的圖表類別, 而工廠類別是 ChartFactory. 因為我們要建立的是 3D Pie Chart, 所以我們呼叫方法 createPieChart3D() 並返回一個 JFreeChart 的實例 :
最後如果我們需要將產出的報表導出到檔案, 可以透過類別 ChartUtilities 來幫我們達成 :
講到這裡我們就只差最後一步, 那怎麼把圖表秀在 JFrame 上呢? 答案是透過類別 ChartPanel, 該類別繼承自 javax.swing.JPanel, 所以我們就可以很方便的將之安插在我們建立的 JFrame 上 :
XY Chart Demo :
有了以上的基礎, 接下來的圖表範例將著重於圖表的建立. 接著我們來看 XY Chart 的範例說明.
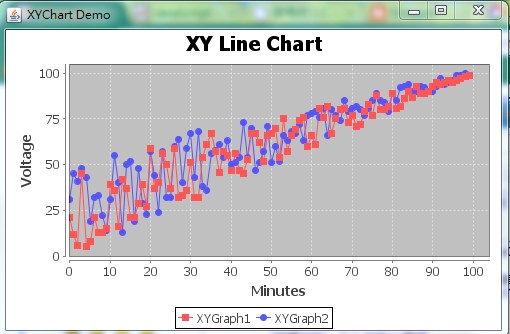
執行結果 :

- 使用說明
一樣我們需要容器來儲存數據, 這裡是透過 XYSeries 與 XYSeriesCollection. 這邊你可能會好奇為啥要分兩個類別來存放數據, 主要是因再在這一類的圖表 XYSeries 可能不只一個, 你可能會有多個 (多條線), 然後透過 XYSeriesCollection 儲存 :
最後便是建立我們的圖表, 這裡是透過方法 createXYAreaChart() ,
如果要建立只有線條的話可以使用方法 createXYLineChart(). 建立圖表如下(這裡使用兩個XYSeries) :

另外如果你想把線條的點拿掉, 則可以把下面兩行給注解掉 :
補充說明 :
* [ Java 文章收集 ] JFreeChart 入門教學 (Part 2)
最近因為需要寫一些 GUI 來顯示圖表, 所以就 Survey 了一下 Java 開源的 Chart 相關 library. 有興趣可以參考 這理. 裡面列了一些常見也廣泛被使用有關 Chart 的 library. 而這理要介紹的是 JFreeChart. 而底下是 JFreeChart 這個套件的官方說明 :
How To Install / Get Started :
這裡我們使用 Eclipse 與 JFreeChart v1.0.13 進行說明. 在開始開發 JFreeChart 之前, 還是有一些前置動作需要進行. 參考如下 :
接著我們會針對四種常用的圖表 Pie Chart, XY Chart, Bar Chart 與 Time-Series Chart進行介紹.
Pie Chart Demo (圓餅圖) :
底下我們先來看看代碼, 接著針對範例代碼進行說明與額外功能介紹. 這理我們使用一個 JFrame 來展示建立的 Chart 並建立一支線程動態的改變圖表的資料, 所以你會發現圖表一直在變動. 範例代碼如下 :
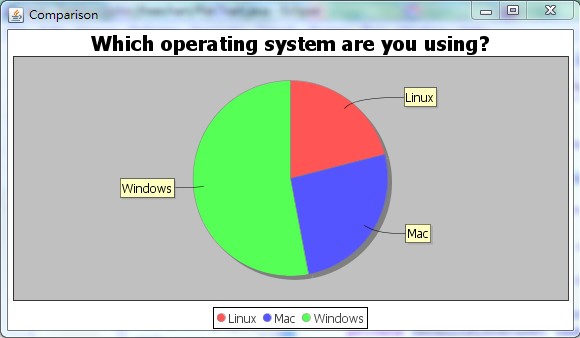
執行結果 :

- 使用說明
在開始使用 JFreeChart 之前, 必須知道所有的圖表都必須要有資料來源, 這理的圓餅圖的資料使用類別是 DefaultPieDataset :
- DefaultPieDataset pieDataset = new DefaultPieDataset();
- PieDataset.setValue(’A”, new Integer(75));
- ...
- JFreeChart chart = ChartFactory.createPieChart3D(
- title, // chart title
- dataset, // data
- true, // include legend
- true,
- false
- );
- ChartUtilities.saveChartAsJPEG(new File(”C:\\chart.jpg”), chart, 500, 300);
- // we put the chart into a panel
- ChartPanel chartPanel = new ChartPanel(chart);
- // default size
- chartPanel.setPreferredSize(new java.awt.Dimension(700, 300));
- // add it to our application
- setContentPane(chartPanel);
XY Chart Demo :
有了以上的基礎, 接下來的圖表範例將著重於圖表的建立. 接著我們來看 XY Chart 的範例說明.
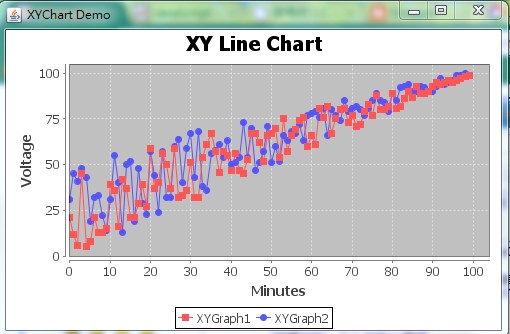
執行結果 :

- 使用說明
一樣我們需要容器來儲存數據, 這裡是透過 XYSeries 與 XYSeriesCollection. 這邊你可能會好奇為啥要分兩個類別來存放數據, 主要是因再在這一類的圖表 XYSeries 可能不只一個, 你可能會有多個 (多條線), 然後透過 XYSeriesCollection 儲存 :
- XYSeries series = new XYSeries("XYGraph");
- // Add the series to your data set
- XYSeriesCollection dataset = new XYSeriesCollection();
- dataset.addSeries(series);
- // Generate the graph
- JFreeChart chart = ChartFactory.createXYLineChart(
- "XY Chart", // Title
- "x-axis", // x-axis Label
- "y-axis", // y-axis Label
- dataset, // Dataset
- PlotOrientation.VERTICAL, // Plot Orientation
- true, // Show Legend
- true, // Use tooltips
- false // Configure chart to generate URLs?
- );

另外如果你想把線條的點拿掉, 則可以把下面兩行給注解掉 :
- JFreeChart chart = ChartFactory.createXYLineChart(
- "XY Line Chart", // Title
- "Minutes", // x-axis Label
- "Voltage", // y-axis Label
- dataset, // Dataset
- PlotOrientation.VERTICAL, // Plot Orientation
- true, // Show Legend
- true, // Use tooltips
- false // Configure chart to generate URLs?
- );
- XYLineAndShapeRenderer render = new XYLineAndShapeRenderer(true,true); // 註解我
- ((XYPlot)chart.getPlot()).setRenderer(render); // 註解我
補充說明 :
* [ Java 文章收集 ] JFreeChart 入門教學 (Part 2)
This message was edited 8 times. Last update was at 01/06/2011 17:28:32

沒有留言:
張貼留言