Preface :
因為需要對 Geography 的數據進行 Visualization 的顯示, 就 Google 到 Google chart tools, 在這裡有提供的 Charts 種類可以在 Chart Gallery 中找到許多實用的範例. 這邊我要介紹的是 Geo chart. 而為了 Integration 需求也寫了一個簡單的 Console mode 工具讓我快速的將自訂義的 data 使用 Geo chart 顯示.
Overview of Geochart :
Geochart 提供你方便將 Regional 的數據用色彩在 Geochart 上面顯示, 這樣可以一目了然的知道整個 Geography 的數據分布. 而這邊提供了兩種顯示模式 :
底下會使用範例說明這兩種模式的使用與差別.
Example :
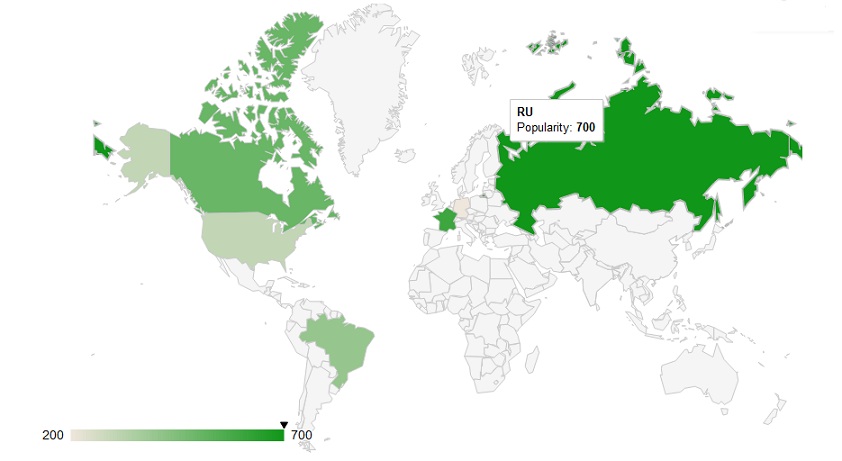
- Regions Example
在 Region 模式, 你可以將對應到 Region, Country 的數據在 Geography 使用顏色的漸層顯示出差距, 範例圖如下 :

而上面圖例所需要的代碼相當少, 基本上你只要將你自己的數據 mapping 到下面代碼的 var data 即可以很方便的使用 Geochart 這樣的工具 :
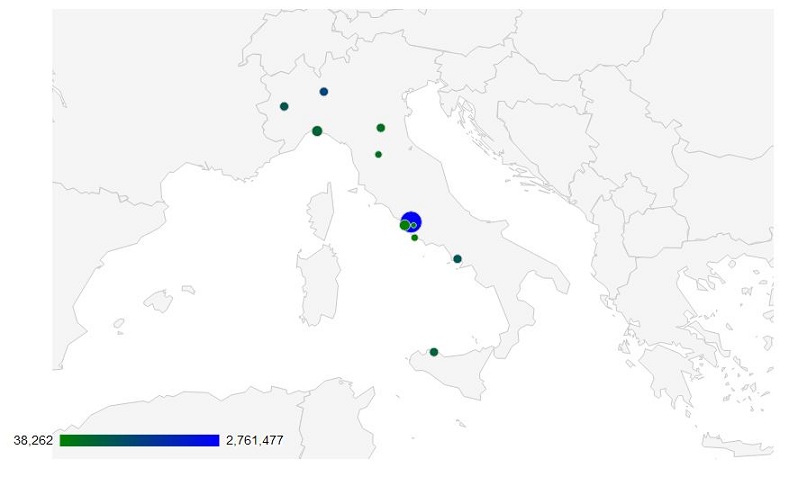
- Markers Example
Marker 模式則是以 Bubble chart 的形式取代 Region 模式 將整個 Region/Country 塗上同一顏色的做法. 這樣的作法好處是你可以同時表達兩種意涵在裡面. 以下面的例子就是使用 Bubble chart 的大小表示 'Area' 的大小; 而以顏色的漸層表示 'Population' 的多寡 (越多越靠近藍色.). 範例圖示如下 :

而這邊用來切換 Region 模式與 Marker 模式是在 options 中指定 (預設是 region) :
- var options = {
- region: 'IT',
- displayMode: 'markers',
- colorAxis: {colors: ['green', 'blue']}
- };
- var chart = new google.visualization.GeoChart(document.getElementById('chart_div'));
- chart.draw(data, options);
Data Format :
完整的 Data format 說明可以在 這裡 得到更詳細說明. 這邊只整理一些常用的部分.
- Regions mode format
在上面 Region 模式代碼中傳入的資料有兩攔, 說明如下 :
1. Region location [String, Required]
2. Region color [Number, Optional]
- Markers mode format
在 Marker 模式會用到三欄資料, 前兩欄與 Region 模式相同, 但三欄決定 Bubble 的大小 :
3. Marker size [Number, Optional]
Geogen Tool :
基於上面的說明, 如果要使用這樣功能, 最簡單的方法便是將代碼複製下來, 然後修改 data 成自己需要的數據 ; 接著存成 HTML page 再執行它, 便可以得到需要的 Geo Chart. 然而對常常需要變更 data 的狀況下, 每次都需要去修改 page 然後重新點擊執行有點繁瑣. 因此我撰寫了 Geogen 這個簡單的工具讓你將 data 與 page 耦合移除. 這裡我將原先的 HTML 代碼改成如下(region 模式) :
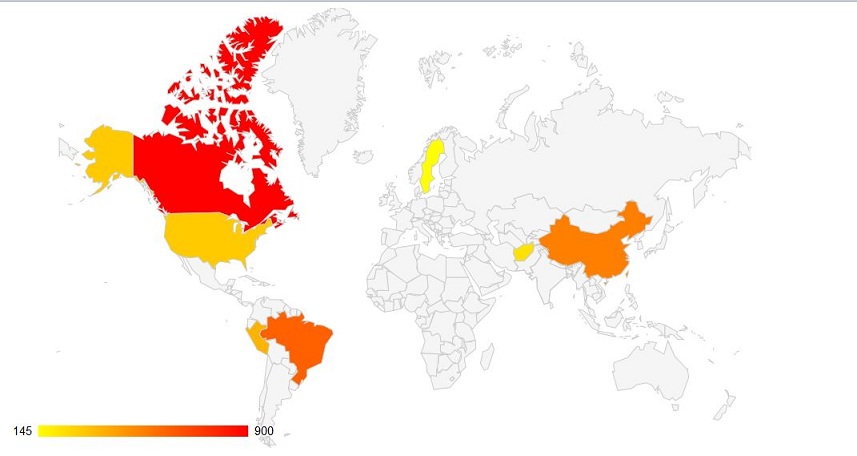
- format.html :
這邊的 data 會去讀取 data.txt 並將之傳換成對應 script 代碼, 而這邊的範例 data.txt 內容如下 :
- data.txt :
- # Format -> Country/Region : Number
- # Country must satisfy ISO-3166_1 : http://en.wikipedia.org/wiki/ISO_3166-1
- Germany : 200
- United States : 300
- Brazil : 400
- TW : 446
- China : 521
- Canada : 900
- Brazil : 612
- AFGHANISTAN : 232
- SE : 145
- PE : 367
- config.txt :
- Color:yellow, red
- Size:980, 550
- Region:world

Geogen 工具可以在 這裡下載, 詳細檔案說明可以參考下載檔中的 Readme.TXT.




沒有留言:
張貼留言